「MYOI 七月刊」如何创建一个 Hexo 博客?
本文是 洛谷MYOI月刊【7月刊】 的一篇文章。推荐大家去看看。我写的(x)
图床使用的是 sm.ms,大陆访问有点不稳定。
0. 写在前面
本文的每一个章节有一个「推荐阅读」标记,根据读者对不同技术栈、工具的了解程度进行了区分。\small\colorbox{#128e5a}{\color{white}Tool name} 代表「不熟悉/没用过」,\small\colorbox{#3173B3}{\color{white}Tool name} 代表「有一些相关了解,但只会基础操作」,\small\colorbox{orange}{\color{white}Tool name} 代表「非常熟悉」。
示例:
编写 Github Action File
\small\colorbox{#3173B3}{\color{white}GitHub} 及以下
这代表推荐「对 GitHub 有基础了解或者没有了解的读者」阅读此章节。
还有一个标记,\small\colorbox{gray}{\color{white}Magic},代表对应操作可能需要科学上网。
本文推荐对于 Web 技术有浅显理解的读者阅读,知道「网页」「静态页面/资源」「相对路径」的相关概念,并对各种环境下的命令行相对熟悉。
重要提示:如果你需要搭建 Hexo 博客,请先完整阅读一遍文章再开始。 这关系到你每个步骤的选择以及最终成果。
本文的大部分内容主要是针对「喜欢折腾的」(可能是)小白,并应当知晓「仅使用谷歌浏览器上不了谷歌」的事实。部分文段略显啰嗦,但是对于部分内容因为「不适合」新手接触会写得简略一些。
1. 简介
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
如果你对本章节中某些概念不熟悉,例如 WordPress,请跳过。你只需要理解「什么是 Hexo」即可。
如你所见,Hexo 是一款静态博客生成器,可以根据配置文件、博客文章甚至是完整的 HTML 网页根据一套模板生成出对应的静态网页。与市面上大部分的「动态博客」(例如「哔哩哔哩专栏」「洛谷博客」或者「WordPress」)不同,Hexo 在你的本地计算机上运行(而不是在服务器上),没有可视化的网页编辑器,也没有办法「一键发布」。它能做的,只是把你的所有文章转换成一个「静态网站」,你可以将这些网页发布在任何你喜欢的地方。
如果你到这里不能够顺畅理解,那多半是我语言表达的问题。不过没关系,我们继续。阅读到后面,你大概就会明白这一节在说什么。
2. 创建你的博客
省流
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
简而言之,一个 Hexo 博客需要以下条件:
- 一台可以运行 Hexo 的计算机/服务器等
- 一个地方用于存放你的博客「源代码」和博文
- 一个可以发布「静态网站」的地方
我会一步一步地带着你走一下这条路。
环境准备
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下,\small\colorbox{#128e5a}{\color{white}Git} 及以下,\small\colorbox{#128e5a}{\color{white}Node.js} 及以下
\small\colorbox{gray}{\color{white}Magic}
首先,你的计算机需要安装有:
- Git: https://git-scm.org
- Node.js (版本 12 及以上): https://nodejs.org
如果下载很慢或无法访问,请善用搜索引擎查找可以正常访问的安装程序下载链接,或者科学上网。
这两个程序都是在控制台使用的,因此可能没有图形界面。
此外,非常推荐安装 VSCode 用于博客编辑。
安装 Hexo
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
以管理员身份打开 cmd 或 powershell(或者你们喜欢的终端程序),执行如下命令:
npm install -g hexo-cli
如果卡住或者报错(例如出现
connection timeout/connection reset字样),可以尝试更换npm的下载源:npm config set registry https://registry.npmmirror.com
Hexo 文档 | 安装 提供了更多信息。若需要,可以查阅。不要轻易尝试「进阶安装和使用」部分的内容。
初始化 Hexo
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
任意选择一个目录(比方说,你常用来放代码的目录)。在这个目录下执行命令:
hexo init <folder>
其中 <folder> 代表的是新建文件夹的目录名,也就是你的博客「源代码」存放的目录。
如果提示找不到
hexo命令,那么请重新开一个cmd或者终端窗口。
随后耐心等待处理完成。
若提示
[WARN] git clone failed. Copying data instead,可以忽略。
安装依赖
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
\small\colorbox{#128e5a}{\color{white}yarn/npm} 及以下
在上一步的 <folder> 文件夹内执行命令:
npm install
现在你就有了一个最基本的 hexo 博客。(这还没完!)
现在你的目录结构看起来像这样:
├── _config.landscape.yml
├── _config.yml
├── .github
├── .gitignore
├── node_modules
├── package.json
├── package-lock.json
├── scaffolds
├── source
└── themes
关于其他包管理器
\small\colorbox{#3173B3}{\color{white}Node.js} 及以上
如果你安装了其他包管理器(比如 yarn),Hexo 将以以下优先级调用包管理器:
- yarn
- pnpm
- npm
另外,请自行将下文提到的 npm 包管理器替换成你自己的包管理器。
预览站点
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
现在,在你的 Hexo 源代码文件夹下执行:
hexo s
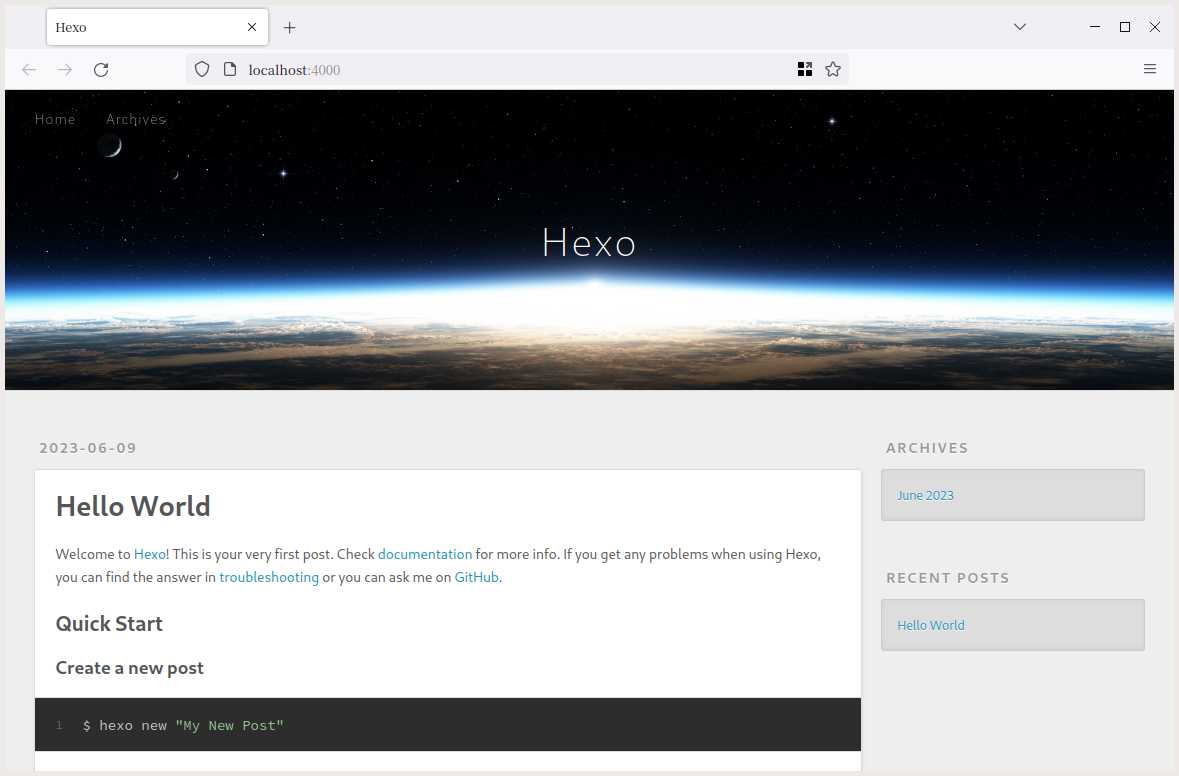
在浏览器地址栏里输入 localhost:4000,就可以看到你现在的站点了!

在控制台里按下 Ctrl+C 停止预览。
有点丑,对不对?
接下来,我会带你一步一步地自定义你的博客。
3. 自定义你的博客
选择主题
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
除非你对 Hexo 和各种网络前端技术有深入了解,否则我非常不建议你手搓主题。
你可以在 Hexo | 主题 选择你喜欢的一个主题。
绝大多数主题都提供了安装方法,但是我还是建议你看一看下面的部分。
一般来说,一个主题的安装方式大致分为三种:
- 文件夹安装
- 包管理器安装(部分主题)
git clone安装(非常不推荐)
文件夹安装
99\% 的主题都可以通过直接下载主题文件夹安装。
安装方法基本上如下:
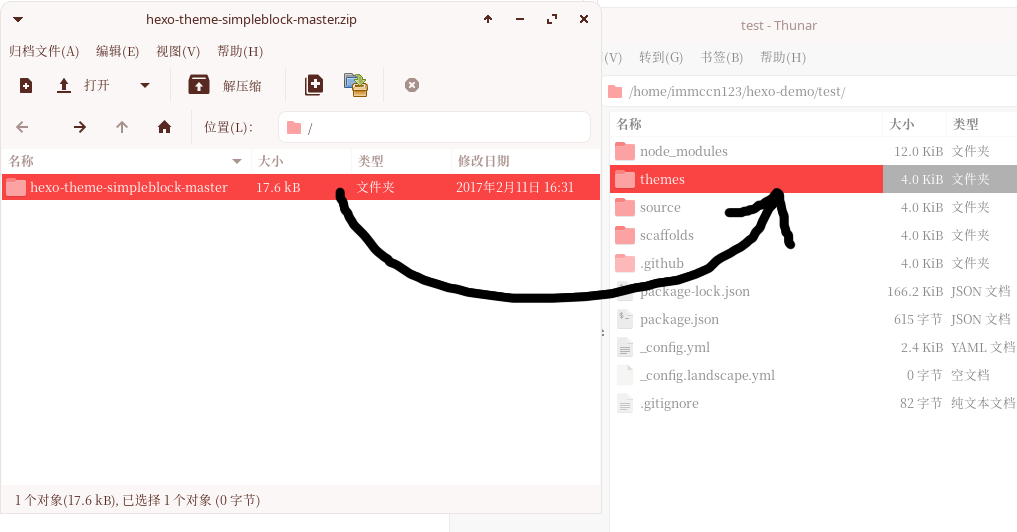
- 下载主题文件夹。

-
解压主题源码到
themes目录下。
-
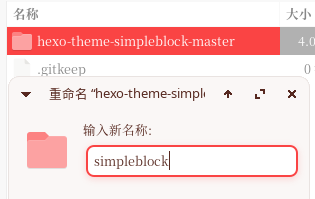
根据需要重命名主题文件夹名称(部分情况下)。
例如,这里的文件夹名称为
hexo-theme-simpleblock-master,但是这是一种标准的「项目」命名模式,需要修改成「主题」的命名模式simpleblock。 -
根据主题文档修改配置文件/拷贝并修改配置文件。
将主题内包含的
_config.yml复制到你的源代码的根目录下,并重命名为_config.<主题文件夹名称>.yml,本例中为_config.simpleblock.yml。
关于
.gitkeep…看不懂/不知道可以跳过
.gitkeep是一个在 Git 仓库中常见的文件,它通常被用作一个占位文件,用于保持目录的存在。Git 只会追踪包含文件的目录,对于空目录,Git 不会将其纳入版本控制。为了在 Git 仓库中保留一个空目录,可以在其中添加一个名为.gitkeep的文件。可以在复制完主题文件夹之后删除这个文件。
部分主题可能会需要安装一部分依赖,一般在主题文档中是以 cnpm install / npm install / yarn add 开头的指令。这时候需要你灵活替换指令了。例如:
cnpm install hexo-renderer-jade marked jade --save; cnpm install hexo-theme-simpleblock
cp -rf node_modules/hexo-theme-simpleblock themes/simpleblock; rm -r node_modules/hexo-theme-simpleblock
此时你应该执行:
npm install hexo-renderer-jade marked jade --save
除此之外,部分主题已经「年久失修」,使用时可能会报错。比方说我用的例子主题。此时建议更换主题。
包管理器安装
有些良心的有技术力的主题作者会把 ta 的主题打包成 Node.js 里的包(不用深究),因此安装主题只需要一行指令的事情。
npm install <主题作者提供的包名称>
比方说主题「Reimu」,提供了详细的安装文档:
使用npm
npm install hexo-theme-reimu --save并修改
_config.yml中的 themetheme: reimu
做到这一步之后,你需要新建一个 _config.<主题文件夹名称>.yml,在本例中为 _config.reimu.yml,并在 _config.reimu.yml 进行主题的配置。主题配置请参见文档。
Git 安装
\small\colorbox{#128e5a}{\color{white}Git} 及以下
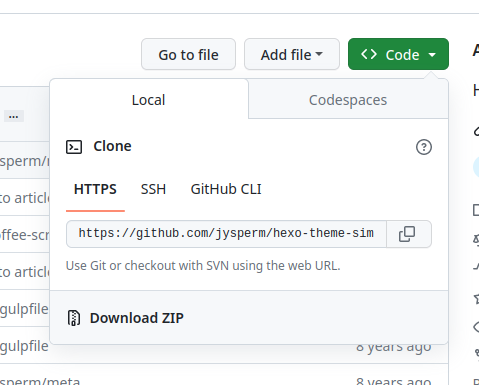
这个方法非常需要技术力,不建议使用,即使主题文档写了需要 clone。建议的方法是下载主题的源码(Github 上可以直接点绿色的 Code 下载源代码)。
\small\colorbox{#3173B3}{\color{white}Git} 及以上
你需要在项目根目录下编写 .gitmodules 文件,格式如下:
[submodule "<theme-name>"]
path = "themes/<theme-name>"
url = https://github.com/user/repo
不愿意查阅主题文档的读者可以不用继续了,本文不是针对你们写的。
配置 Hexo 和主题
前置知识
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
「插件」可以通过包管理器(例如 npm)安装。部分主题的部分功能需要安装部分插件之后才能启用。一般来说,主题文档会表达例如「需要安装 hexo-katex 插件」(仅示例,请自行灵活替换指令内容),这时候你需要执行命令:
npm install hexo-katex
Hexo 配置文件介绍
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
Hexo 的配置文件有两个(一般来说)。第一个 _config.yml 是主配置文件,第二个 _config.<主题名称>.yml 是主题配置文件,会覆盖主题默认的配置文件以及主配置文件的配置。
配置文件格式简述
\small\colorbox{#128e5a}{\color{white}YAML} 及以下、
推荐阅读的扩展内容
配置文件的格式叫做「YAML」格式,是一种「序列化」格式。YAML 支持列表、字典和标量值等常见的数据结构。列表使用破折号(-)表示,字典使用键值对表示,标量值可以是字符串、数字、布尔值等。YAML 的缩进十分严格,通常使用两个空格作为缩进单位。缩进的层次结构定义了数据的嵌套关系。键值对使用冒号(:)分隔,表示键和值之间的关系。例如 name: Imken Luo,跟 Python 中的字典、C++ 中的 map 有几分相似。YAML 的注释以井号(#)开头,可以在数据中添加说明性的注释,不会被解析为数据。还有列表格式,例如:
list: [原神, 崩坏, "You are right, but"]
## 等价于
list:
- 原神
- 崩坏
- You are right, but
还有其他特性:
str: |
这是一个多行的字符串
还可以有第二行
## 等价于
str: "这是一个多行的字符串\n还可以有第二行\n"
字符串可以用单引号或者双引号括起来,但是只有用双引号括起来的字符串中的转义字符才会被解析:
genshin: "You are right\nbut\n"
# 等价于
genshin: |
You are right
but
# --------
genshin: 'You are right\n but'
# 等价于
genshin: You are right\n but
# 也就是
genshin: "You are right\\n but"
多行字符串的列表和键值对:
dict_list:
- key1: |
注意这里要多两个缩进,因为是 List 里套了一个 Key
string
- key2: "Genshin Impact"
dict:
key1: |
这里就不需要了
key2: |
区别就在前面的一个 `-`
pure_list:
- |
注意这里也要多一个缩进
- |
上面的竖杠后面不能写东西
另外,缩进不可以使用「制表符」;部分编辑器(例如 Code::Blocks、VSCode 的默认配置)会将 Tab 作为 4 个空格,但是有的就不会(例如 记事本、Dev-C++),请查阅编辑器配置。在修改主题和全局配置文件时,请使用两个空格。
YAML 格式的文件一般以 .yaml 作为文件扩展名。
编写/修改主配置文件
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
现在你已经学会了配置文件的格式。
用一个文本编辑器打开 _config.yml。
下面是配置文件每一项的说明。部分配置可以留空,留空请使用 ''(空字符串)。建议对照看完。
# Site
## 站点标题,可以来点像 「Prpr 的小天地」啥的中二标题(
title: Imken 的博客
## 副标题,不知道填啥可以留空。
subtitle: '副标题'
## 站点描述。随便填啥,可以填格言/站点介绍/魔怔的产物等。给搜索引擎看的。
description: '听说描述可以写很长但是真的没想到可以写这么长。'
## 站点关键词,给搜索引擎看的。
keywords: ['OI', '原神教程', '生活日常']
## 作者,可以不用写真名。
author: Imken Luo
## 语言,一般写 `zh-CN`/`zh-Hans`。
language: zh-Hans
## 时区,不知道填 `GMT+8`/`UTC+8` 行不行。
timezone: 'Asia/Shanghai'
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
## 你的站点链接,建议看完再填,可以留空。
url: http://example.com
## 文章链接格式。不建议修改。
permalink: :year/:month/:day/:title/
## 永久链接的默认设置,不知道干啥的可以留空。
permalink_defaults:
pretty_urls:
# 让文章的链接看起来像 https://blog.example.com/post-name/index.html
trailing_index: true
# 让文章的链接看起来像 https://blog.example.com/post-name.html
trailing_html: true
# Directory
## 这个部分我非常不建议你修改,如果你是高阶用户,请查阅文档
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
## 新文章的文件名格式,文章名为 `博客`,文件就是 `博客.md`。不建议修改。
new_post_name: :title.md
## 默认的布局模板名,不知道干啥的保持默认即可。
default_layout: post
## 标题是否转换为首字母大写。不建议修改。
titlecase: false
external_link:
## 在新标签中打开「外部」链接,即不是指向你本站点的链接。
enable: true
## 对整个网站(site)生效或仅对文章(post)生效
field: site
## 需要排除的域名。主域名和子域名如 www 需分别配置。
exclude: ''
## 把文件名称转换为 (1) 小写或 (2) 大写。不建议修改。
filename_case: 0
## 是否在站点预览/渲染里显示草稿。不建议修改。
render_drafts: false
## 启动 Asset 文件夹,不建议修改。
post_asset_folder: false
## 把链接改为与根目录的相对位址。如果站点 url 的选项让你很迷惑,可以将这一项改成 true.
relative_link: false
## 是否显示未来的文章。不建议修改。
future: true
## 代码高亮(在渲染文章时)
## 我们常用的是 Hignlight.js,即 highlight。
## 如果主题有代码高亮功能,请将下面两大项的 enable 改为 false.
## 或者查阅主题文档。
## enable = 启用,两个选项只能启用一个,同时另一个的配置可以忽略。
highlight:
enable: true
## 行号开关
line_number: true
## 自动检测语言开关,建议修改为 true
auto_detect: false
## 替换 Tab 的内容,一般来说填写一个包含四个空格的字符串。
tab_replace: ' '
## 为了支持行号显示,Hexo 将输出包裹在了 figure 和 table 内部。如果要保持 highlight.js 原来的行为,你需要将 line_number 和 wrap 全部关闭。不建议修改。
wrap: true
## 当 hljs 设置为 true 时,所有代码块的 HTML 输出均会给 class 添加 hljs- 前缀(无论 wrap 是否开启)。不建议修改。
hljs: false
prismjs:
enable: false
## 是否在 Hexo 完成代码高亮(而不是浏览器再加载 Prism.js),不建议修改
preprocess: true
## 行号开关
line_number: true
## 替换 Tab 的内容
tab_replace: ''
## 本节不建议修改。
index_generator:
path: '' # 首页路径,不建议修改
per_page: 10 # 每页显示的文章数量
order_by: -date # 文章排序方式
## 可以不用修改,Hexo 会自动生成标签云和分类云
default_category: uncategorized # 默认分类
category_map: # 分类别名
tag_map: # 标签别名
# Metadata elements
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
meta_generator: true # 是否生成 meta 标签
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
## 如果你不懂下述选项的含义,则不要修改以下配置项。
date_format: YYYY-MM-DD # 日期格式
time_format: HH:mm:ss # 时间格式
## updated_option supports 'mtime', 'date', 'empty'
updated_option: 'mtime' # 更新时间的选择
# Pagination
## Set per_page to 0 to disable pagination
## 如果你不懂下述选项的含义,则不要修改以下配置项。
per_page: 10 # 每页显示的文章数量
pagination_dir: page # 分页目录
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape # 使用的主题
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
## 不建议修改,后面会详解。
deploy:
type: '' # 部署类型
修改主题
将配置文件的 theme 项修改为你的主题文件夹的名称即可。例如,我的主题名称叫 simplecard,那么修改为 simplecard 即可。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: simplecard
修改主题配置文件
很抱歉,到这里我无法带着你一个一个地跟你解释配置项代表着什么了,也无法一步一步带你走了;这一步只能靠你自己了。具体地,请查阅主题文档。
善用搜索引擎来配置评论服务等。参见后面的「杂项」部分。
记住,一定要仔细阅读主题文档。主题文档一般来说都相对较详细。
3. 开始编写文章
\small\colorbox{#128e5a}{\color{white}Hexo} 及以下
使用命令 hexo new <文章名> 创建一篇文章。例如:
hexo new 「烹饪指南」冰糖炖鸽子
这个时候,看到文件夹 source/_posts/,会出现一个名叫 <文章名> 的文章。例如:
6月12日 20:42 「烹饪指南」冰糖炖鸽子.md ;; 这个是新增文件
6月 9日 13:24 hello-world.md
这个时候,你可以编辑这个新的文件;这就是你的新文章。
观察新的文件,你会发现:
---
title: 「烹饪指南」冰糖炖鸽子
date: 2023-06-12 20:42:15
tags:
---
给不熟悉的读者解释一下,这一段是 Markdown 的「元信息」(在很多 Markdown 解析器实现上并不会解析这部分内容),使用 YAML 格式(可以参见上文的介绍)。
title 和 date 都还是很好理解的,文章标题和发布时间。tags 是标签,可以传入一个列表:
tags:
- OI
- 做饭
- 烹饪
- '有 空格 的标签'
# 或者
tags: [OI, '做饭', '烹饪', '有 空格 的标签']
同时你可以加入「分类」的元数据:
category: 烹饪指南
还可以有子分类(部分主题兼容性不好,出问题了要么换主题,要么不用子分类)。
category:
- 烹饪指南
- 炖鸽子
建议在书写文章时与元信息之间空一行。
Tips:你可以保持运行
hexo s,这样在编写文章时可以实时在浏览器看到文章在网页的渲染情况。
4. 发布你的站点
选择一个适合你的静态网站托管服务
下面有教程,可以不用去搜索。
如果你有自己的域名
如果域名没有备案,就只能放在境外的主机上了,比较知名的服务有:
- GitHub Pages(配置最麻烦)
- Vercel
- Netlify
- Cloudflare Pages
其中 Vercel 在境内访问最快,其下依次是 Netlify、Cloudflare Pages 和 GitHub Pages。
如果你选用 GitHub Pages,你需要在 source 目录下新建一个空白的 CNAME 文件(不是 CNAME.md 也不是 CNAME.txt),里面填写你的域名。
当然,也可以使用「对象存储 + CDN」,但是配置十分麻烦 (所以没写教程)。
如果你没有自己的域名
有几种解决方案:
- 免费域名
- 服务商提供的免费子域名(例如
.github.io、.vercel.app)
免费域名的教程网上都有(关键词 免费域名 Cloudflare),但是需要注意的是,eu.org 的域名已经被部分地区的移动网阻断。
静态网站托管服务商(比较知名的有):
- GitHub Pages(配置最麻烦,容易抽风)
- Vercel(域名被阻断)
- Netlify
- Cloudflare Pages(域名被阻断)
推荐 Netlify。
不过,无论你选用何种网站托管服务,都建议把「源代码」存放在 GitHub 上。
上传博客的「源代码」
一般情况下,我非常推荐使用「GitHub」来保存你的博客源代码。所以我只写了 GitHub 的详细教程。
用 GitHub 虽然在大陆挺慢的(经常抽风),但是它跟多数「静态网站托管服务」都有很强的兼容性。
注册 GitHub 账号
\small\colorbox{#128e5a}{\color{white}GitHub} 及以下
本段有一定时效性。
你需要有:
- (大概)一点点英文功底
- 一个电子邮箱地址
- 没了
注册链接在这里。
很漂亮的注册页面。
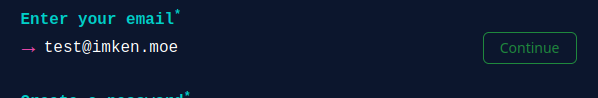
第一步是「Enter your email」,输入你的电子邮箱地址。点击右侧的 continue 继续。
下一个是「Create a password」,创建密码。
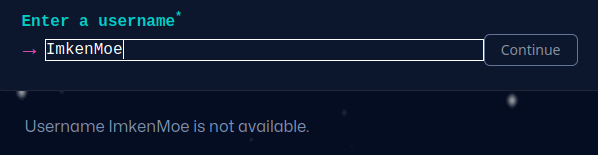
再下一个是「Enter a username」,输入用户名。如果出现重名会有提示,比如:
下一项:
Would you like to receive product updates and announcements via email?
Type “y” for yes or “n” for no
问你愿不愿意接收来自 GitHub 的广告啊啥的。打 n 就行。
下一项就是接受邮箱验证码。
后面就是一些 GitHub 给你的调查(和广告),尽可能选择免费(且人少)的选项即可。
新建仓库
\small\colorbox{#128e5a}{\color{white}GitHub} 及以下
现在进入到首页,点击右上角加号,点击「New repository」:
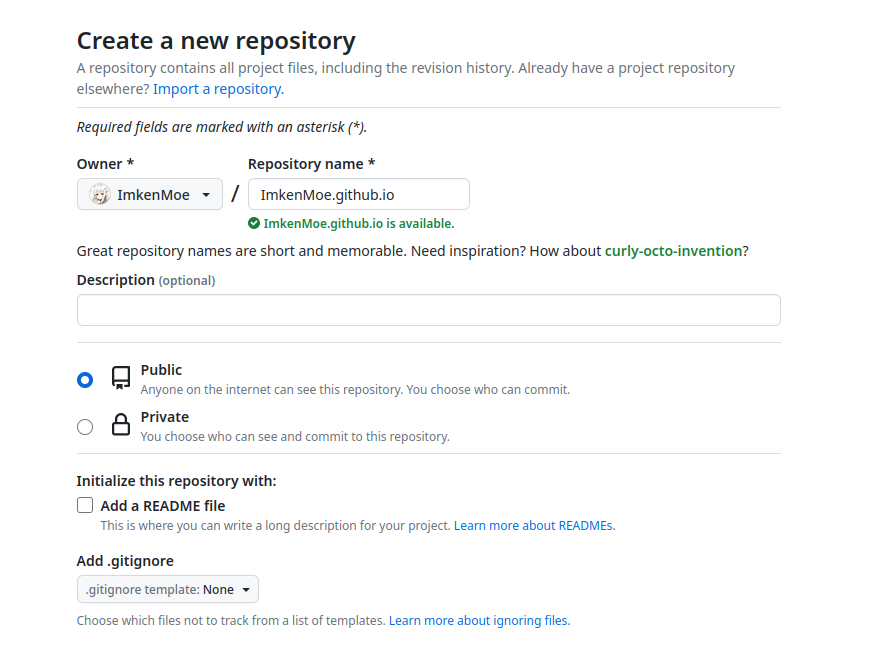
输入仓库名。
注意:如果你没有自己的域名(并且你希望你的网站托管在 GitHub Pages 上),请将仓库名修改为
<GitHub用户名>.github.io,并务必选择「Public」(公开)。
剩下所有选项的保持默认即可,这样可以保留一个完全空的仓库。
点击「Create repository」,创建仓库。
推送仓库
\small\colorbox{#128e5a}{\color{white}Git} 及以下、\small\colorbox{#128e5a}{\color{white}GitHub} 及以下
以下的指令仅供第一次提交使用:
请参阅 Github配置SSH密钥连接(附相关问题解决) 配置 SSH 密钥连接之后,执行以下指令(自行灵活替换)。可能需要科学上网(开启 TUN/TAP 模式)。
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin [email protected]:<用户名>/<仓库名>.git
git push -u origin main
部署网站
终于到(几乎)最后一步了。针对不同平台写了几个教程。
你需要选择其中的一个平台。
GitHub Pages
\small\colorbox{#3173B3}{\color{white}GitHub} 及以下
在目录 .github/workflows/ 下新建文件 deploy.yml,添加以下内容:
name: Auto deploy Hexo site
on:
push:
branches:
- main
jobs:
Build-And-Deploy:
runs-on: ubuntu-latest
permissions:
contents: write
concurrency:
group: {{ github.workflow }}-{{ github.ref }}
steps:
- uses: actions/checkout@v3
with:
submodules: true
- name: Install dependencies
run: |
npm install
- name: Build Static Pages
run: |
npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
同时,在 source 文件夹下新建文件 .nojekyll。如果 Windows 下新建文件报错的话,请使用命令行在 source 目录下执行指令 echo off > .nojekyll(或者使用 VSCode 创建)。
如果你使用自定义域名的话,请在 source 目录下新建文件 CNAME,并将其内容改为你的域名,见上。同时,创建一条 CNAME 记录指向 <用户名>.github.io。
随后,推送更改。
git add .
git commit -m "add github actions"
git push
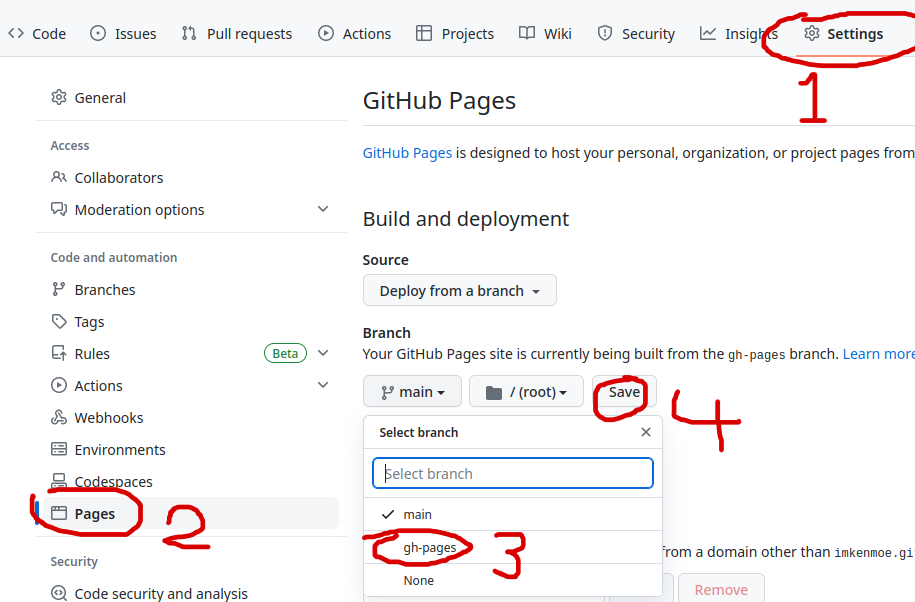
等待两分钟,之后,访问仓库设置(「Setting」栏),在侧边栏点击「Pages」,根据图示修改配置:
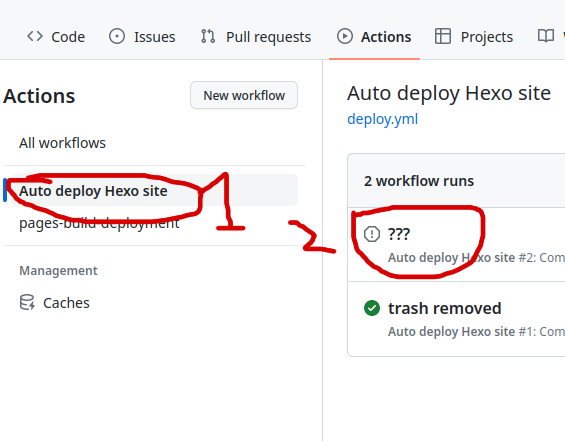
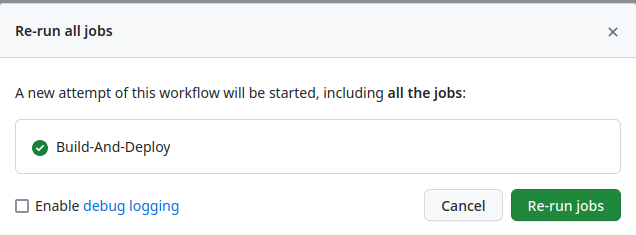
接下来,进入 Actions 标签,在左侧菜单选择「Auto deploy Hexo site」,进入第一项,点击右上角的「Re-run all jobs」。
(不一定完全是如图示一样)
这个弹窗的「Enable debug logging」可以不用钩。
等待约 3 分钟后,即可访问 <用户名>.github.io。
自定义域名可能需要等待一会儿才可以正常访问。
Vercel
\small\colorbox{#128e5a}{\color{white}Vercel} 及以下
如果你没有自己的域名,不要使用 Vercel。
Vercel 目前需要手机号验证。不推荐使用。
Netlify
\small\colorbox{#128e5a}{\color{white}Netlify} 及以下
这里建议你跟着做,因为如果不跟着做你也不知道我在说什么。
访问 Netlify 官网。点击右上角「Sign Up」,然后「Continue with GitHub」。
然后认证完成后,它会让你回答一些问题。这个大抵是无所谓的,但是建议选择带 Personal/Hobby 的选项。
最底下「What is the name of your team?」填写团队名,随便填一个用户名就行。
下一页选择「Deploy with GitHub」。认证会弹出一个窗口,其中的一步是「Install Netlify」,你可以选择 Netlify 可以读取你的部分仓库还是全部仓库。
需要说明的是,虽然你可以修改 Netlify 的权限,但是在你不熟悉 GitHub 的情况下,我还是建议你选择「All repositories」,即访问全部仓库。
下一步是「Let’s deploy your project」,选择你刚才创建的仓库即可。
Netlify 会自动识别你项目的类型进行部署。
部署完成。
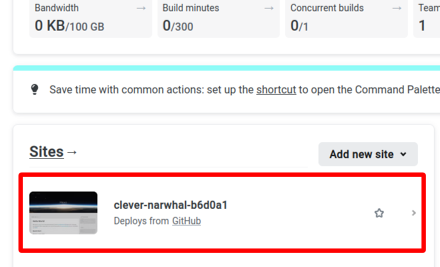
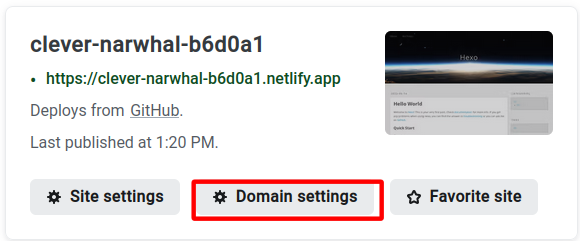
点击「Get started」,可以看到你现在来到了首页。往下翻,找到「Sites」,点击你刚才部署的网站:
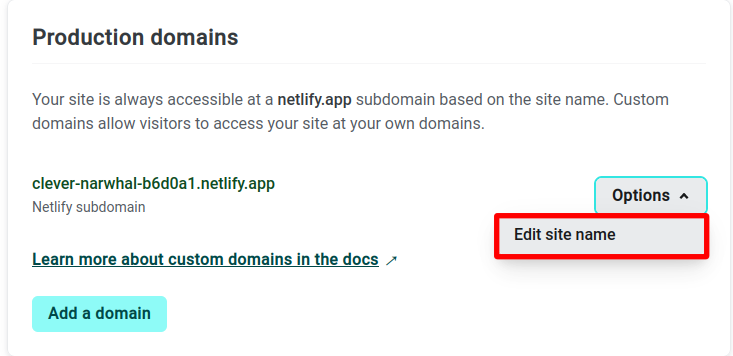
点击「Domain settings」修改自定义域名。
现在,你可以访问你的网站了。
如果你想使用自己的域名,请先添加一条指向你的 Netlify 自定义域名的 CNAME 记录(即 xxxx.netlify.app),然后点击「Add a domain」。
输入域名并验证,会提示
example.com is already registered. If you registered this domain name through a different registrar, select Add subdomain to add it to your site. You can configure Netlify DNS for this domain later.
不要在意,点击「Add domain」/「Add subdomain」就行了。
等待 SSL 证书签发,即可访问你的网站。
Cloudflare Pages
\small\colorbox{#128e5a}{\color{white}Cloudflare} 及以下
首先要注册一个 Cloudflare 账号(有了的请跳过),参见 如何在Cloudflare注册域名? 的前两节。
需要注意的是,右上角可以更改语言。
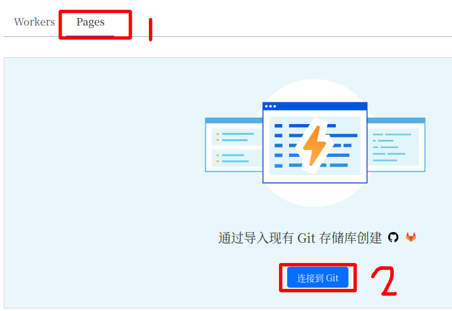
点击左侧的「Workers 和 Pages」,进入到一个新页面。选择上方的「Pages」标签。点击「连接到 Git」。
然后点击「连接到 GitHub」。
新页面里,你可以选择 Cloudflare 可以读取你的部分仓库还是全部仓库。
需要说明的是,虽然你可以修改 Cloudflare 的权限,但是在你不熟悉 GitHub 的情况下,我还是建议你选择「All repositories」,即访问全部仓库。
然后选中你刚才创建的仓库。
项目名称填写一个自己喜欢的,稍后可以通过 <项目名称>.pages.dev 访问。需要注意的是,在中国大陆,.pages.dev 大概率是被墙的,所以不推荐没有独立域名的读者使用。
下面是各项配置的值。
- 构建命令:
npm run build - 构建输出目录:
public
与此同时,你需要添加一个环境变量(最下方「环境变量(高级)」) NODE_VERSION,值为 18.16.0。
点击「保存并部署」。部署完成后点击「继续处理项目」。
如果你想使用自己的域名,你可以在「自定义域」标签添加你自己的域名,并用 CNAME 指向 <项目名>.pages.dev。
5. Hexo 日常写作
总结来说,Hexo 的「常规」写作流程如下:
- 配置环境(如果环境已经配置好了的可以跳过)。
- 克隆仓库:你的博客「源代码」是存储在远端仓库的,因此需要使用
git clone指令从云端拉取仓库,例如执行git clone [email protected]:immccn123/Imken-Blog.git。(灵活替换) - 创建文章:使用
hexo new <文章名>。 - 编辑文章。
- 推送更改:
git add . git commit -m "<提交信息,可以随便填写,自己看明白就行>" git push - 等待网站自动部署。
6. 杂项 / Hexo 进阶
建议在对 Hexo 有一定了解之后再继续。
KaTeX 支持
部分主题提供了 KaTeX 支持;如果没有的话,参考 https://wty-yy.space/posts/3849/。
云端写作
GitPod 提供了云端的 VSCode 环境,自带 Git、Node.js、npm 等软件,可以方便地在云端进行写作。环境一般是直接配置好了的。你需要对 Linux 系统的终端有一定熟悉。
评论系统
部分主题提供了评论系统支持,请查阅主题文档。对于没有提供的(并且你有一定编码水平),可以尝试修改主题。
常用的评论系统有 Gitalk、Giscus、Valine(大陆基本不可行)等。
谷歌统计
谷歌提供的网站统计服务,可以看到各个页面指标。具体请搜索。
Microsoft Clarity
另一个网站统计服务,可以看到用户在网站上的操作。具体请搜索。
可以考虑修改主题。
· END ·



















2023年7月1日 @ 22:31
坏了,我上周才写的 mkdocs 指南 还有人看吗 (((
2023年7月2日 @ 15:57
我该继续造轮子还是考虑移植到 Hexo 呢(
2023年7月2日 @ 18:53
造轮子挺好的2023年7月3日 @ 21:16
%%%,但是hexo被我丢了以后就再也没有捡起来了